Te grote en te zware afbeeldingen maken je website langzamer en het is ook helemaal niet nodig om hele grote foto’s te gebruiken voor je website. Maar je moet ze ook niet zo klein maken dat ze pixelachtig of vaag worden. De afmetingen van afbeeldingen voor je website zijn van belang voor de snelheid van je pagina. Als je foto’s maakt met een goede camera kunnen deze wel 7.000 pixels zijn, dat is leuk als je de foto wilt laten uitvergroten als poster maar voor een website is zo’n grote foto echt niet nodig. Als het bestand zwaar is, dan is of de afbeelding te groot of de resolutie te hoog.
De bestandsgrootte is het aantal bytes die het bestand op je computer in beslag neemt. Hoe groter een afbeelding hoe langer je website moet laden om de afbeelding te tonen. Een foto van 5 mB (megabyte) is (te) groot. Een foto van 100 kB (kilobyte) is minder groot. De afbeeldingsgrootte is de afmetingen van je afbeelding. Op beeldschermen worden hoogte en breedte van afbeeldingen aangegeven in pixels. De resolutie geeft je het aantal gebruikte pixels op bijvoorbeeld een beeldscherm aan. Een hogere resolutie maakt je afbeelding zwaarder.
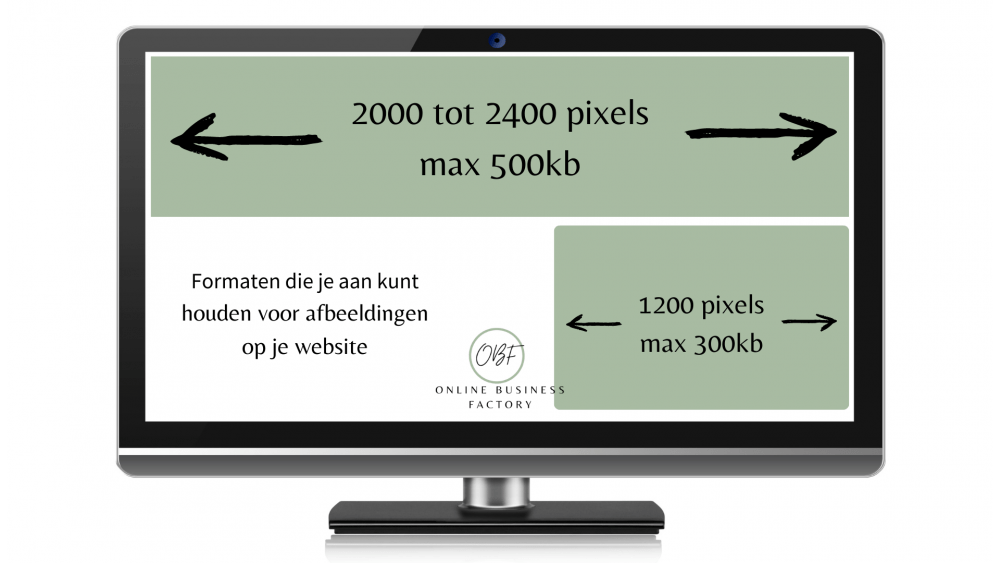
Wat dan wel de juiste afmetingen zijn leg ik je uit aan de hand van een voorbeeld.

Voor je website is het belangrijk dat je bestandsgrootte zo laag mogelijk is. Een schermvullende foto, zal een afmeting nodig hebben van 2000 tot 2400 pixels breed. Probeer de bestandsgrootte daarvan niet boven 500 KB te krijgen. Grotere foto’s op je website blijven scherp met 1200 pixels en tussen de 100 en max 300 KB.
Kies het juiste bestandsformaat
Naast de grootte en aantal pixels kan je ook voor verschillende bestandsformaten kiezen. De meest gebruikte voor websites zijn:
GIF
Dit formaat gebruikt men voornamelijk voor eenvoudige online afbeeldingen zoals logo’s in één of twee kleuren, animaties en plaatjes zonder kleurverloop of gewoon een simpele tekening. Bovendien kun je ervoor kiezen om een deel van de afbeelding transparant te maken.
PNG
Deze afbeeldingen hebben een betere kwaliteit dan GIF. Je kunt dit formaat gebruiken voor simpele foto’s of plaatjes met kleurverloop. Ook hier is de mogelijkheid tot transparantie.
JPG
Voor wat ingewikkeldere afbeeldingen en foto’s met veel diepte, schaduwen, kleuren en overloopjes kun je het beste JPG gebruiken. Het geeft de mooiste kwaliteit, maar er is geen transparantie mogelijk.
Als je Google Search Console hebt bekeken voor jouw website dan heb je waarschijnlijk de tip gekregen om afbeeldingen te gebruiken in moderne afbeeldingsinstellingen zoals JPEG 2000, JPEG XR en WebP. Deze instellingen bieden vaak betere compressie dan PNG of JPEG. Hierdoor zal de afbeelding snellere downloaden en minder data verbruiken. JPEG 2000, JPEG XR en WebP zijn afbeeldingsindelingen met uitstekende compressie- en kwaliteitskenmerken in vergelijking met hun oudere JPEG- en PNG-tegenhangers. Als je de afbeeldingen in deze indelingen codeert in plaats van in JPEG of PNG, betekent dit dat ze sneller worden geladen en minder mobiele gegevens verbruiken.
Welk formaat kan je nou als beste gebruiken?
Dit hangt af van het soort afbeeldingen en hoe je deze wil gebruiken. Ik raad aan om JPEG te gebruiken voor grotere foto’s of illustraties: dit geeft je goede resultaten in termen van kleuren en helderheid met een relatief kleine bestandsgrootte. Maar let hier goed op het aantal pixels en de bestandsgrootte, maak deze zo klein mogelijk. PNG te gebruiken als je de achtergrondtransparantie in de afbeelding wil behouden. In plaats van JPEG en PNG ervoor te kiezen om WebP te gebruiken. Je krijgt dan ook met kleinere bestandsgroottes resultaten van hoge kwaliteit. WordPress-gebruikers kunnen ervoor kiezen om gebruik te maken van een plugin als Imagify of WebP Converter.
Hoe vind je de bestandsgrootte, afbeeldingsgrootte en resolutie van je afbeelding?
De grootte van het bestand en van je afbeelding vind je door met je rechtermuisknop op de afbeelding te klikken. Op een PC klik je op ‘Eigenschappen’ en vervolgens op het tabblad ‘Details’. Op een Mac klik je ‘Toon info’. Hoeveel dpi een afbeelding is kun je niet in alle bewerkingsprogramma’s zien.
Hoe maak je een afbeelding in het juiste formaat?
Je kunt alle afbeeldingen die je gebruikt eerst bewerken voor je ze upload in jouw cms-systeem maar je kunt het in sommige systemen (zoals WordPress) ook in het cms zelf doen. Wil je dit van tevoren doen dan kan dit bijvoorbeeld met Paint, wat vaak standaard op een Windows pc zit. In het keuzemenu kies je voor ‘formaat wijzigen’ en dan kies je voor ‘pixels’. Hier kan je het aantal pixels naar wens aanpassen.
In WordPress kan je na het uploaden van de afbeelding de afbeelding bewerken. Bij ‘afbeelding schalen’ kan je de pixels aanpassen. Let er op dat je een grote afbeelding wel kunt verkleinen maar een kleine afbeelding niet kunt vergroten, dan wordt het onscherp.
Wil jij tips om jouw webshop te verbeteren? Vraag dan nu de gratis Website Scan aan en krijg 3 praktische tips